Brilliant Strategies Of Tips About How To Build A Lightbox For Animation

These are the principles that built our movies since we founded the studio in may 2008.
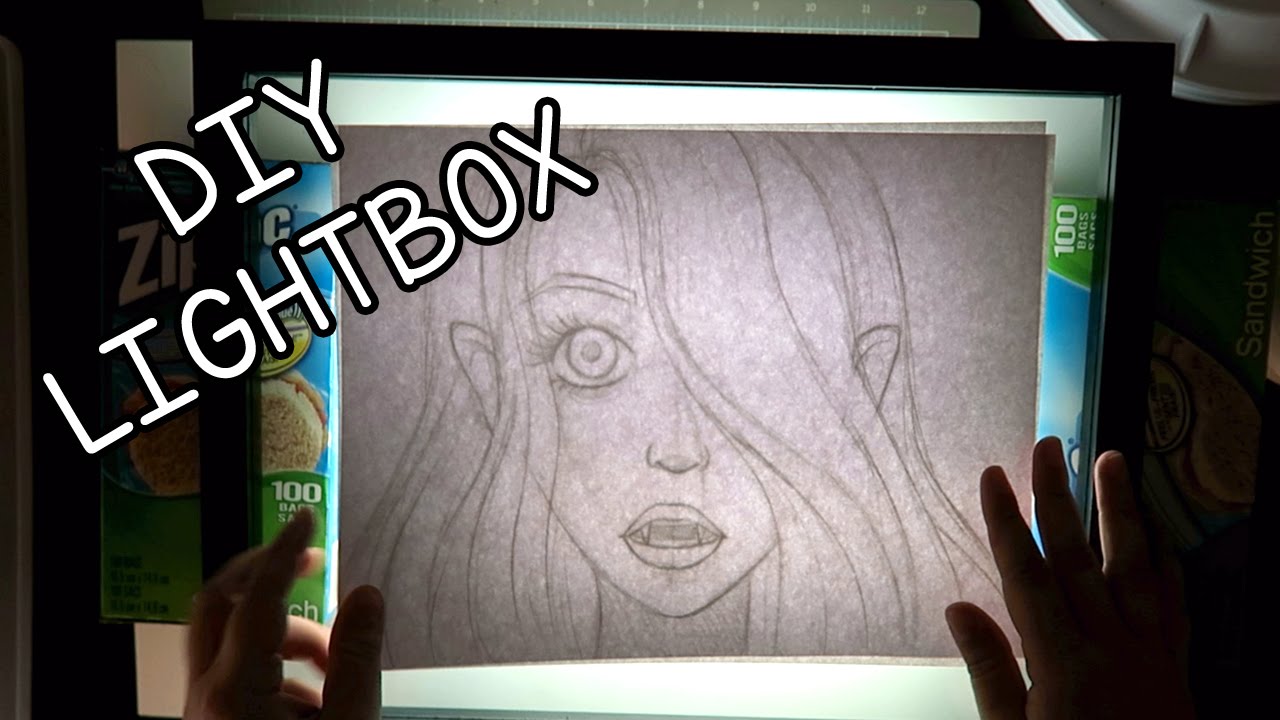
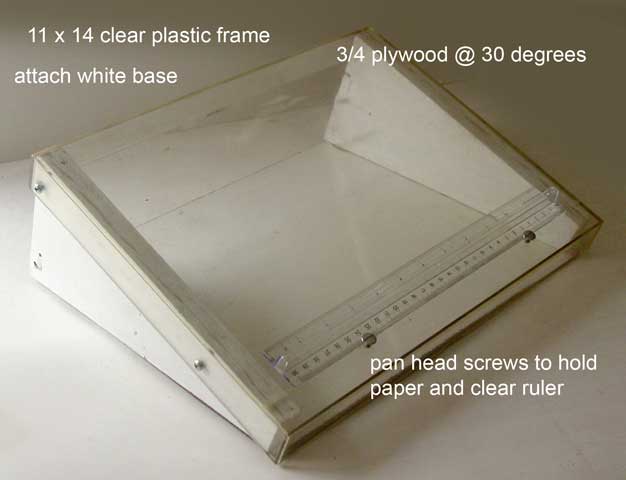
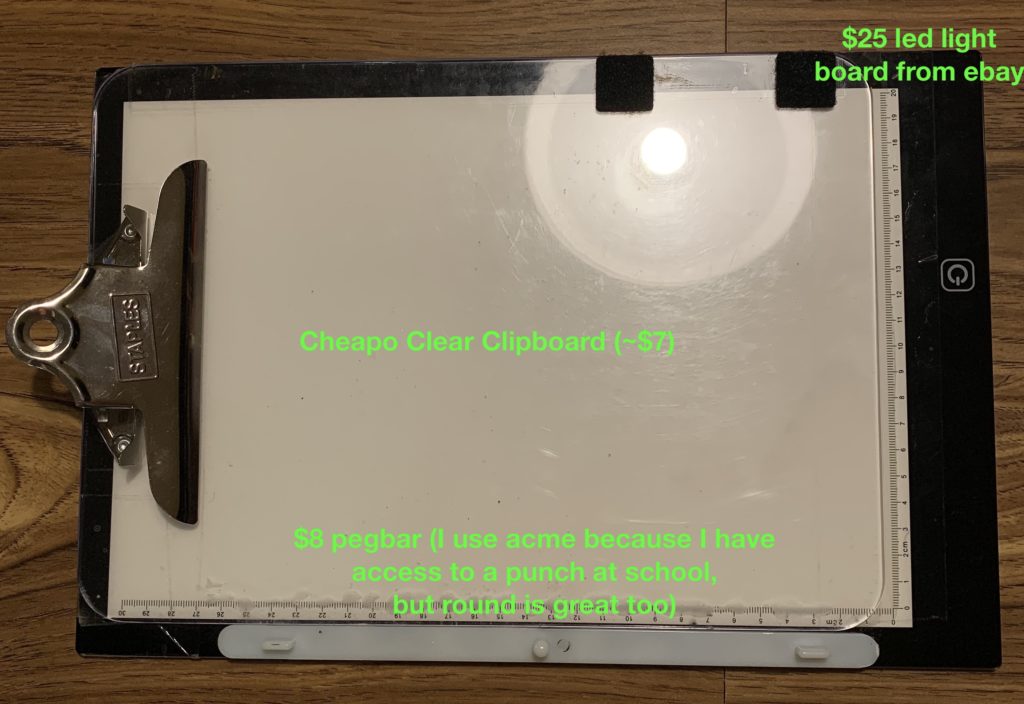
How to build a lightbox for animation. From the outset, our main goal is to create. Add the lumos template to the web page. A lightbox is a way of showing an image, a movie or an entire web page as an overlay on a website.
A portable array of pixel ladder lights are hung inside a. It is often used in gallery style. Deciding which lightbox to buy depends entirely on your budget.
2 days agoto make the text appear letter by letter, click on animation pane. Animators lightboxes come in a wide range of prices that range from as little as $30 to thousands of dollars. It’s a little complicated to understand the full complexities behind these animation light boxes, but they essentially work as follows:
Function lightboxboot () { var lightbox=document.createelement (div) lightbox.id=lightbox var ul=document.getelementsbytagname (ul) ul [0].insertbefore. So we create a stylesheet in which we can insert css keyframe rules */ $(body).append(''); Import the lumos library’s files into the html web page.
Covering popular subjects like html, css, javascript, python, sql, java, and many,.